When we learn to treasure simple happiness then we will be winners in life.
当我们懂得珍惜平凡的幸福时,就已经成了人生的赢家
前言:
最近因为想把自己平时用的网站整理,避免找站点比较麻烦,搭建了一个导航站点,发现没什么人分享这个的美化教程,因此开此帖
添加网址模块“精简/详细”功能模块,以便根据用户需要展示不同风格的链接模块。
演示效果:


安装教程:
第一步:
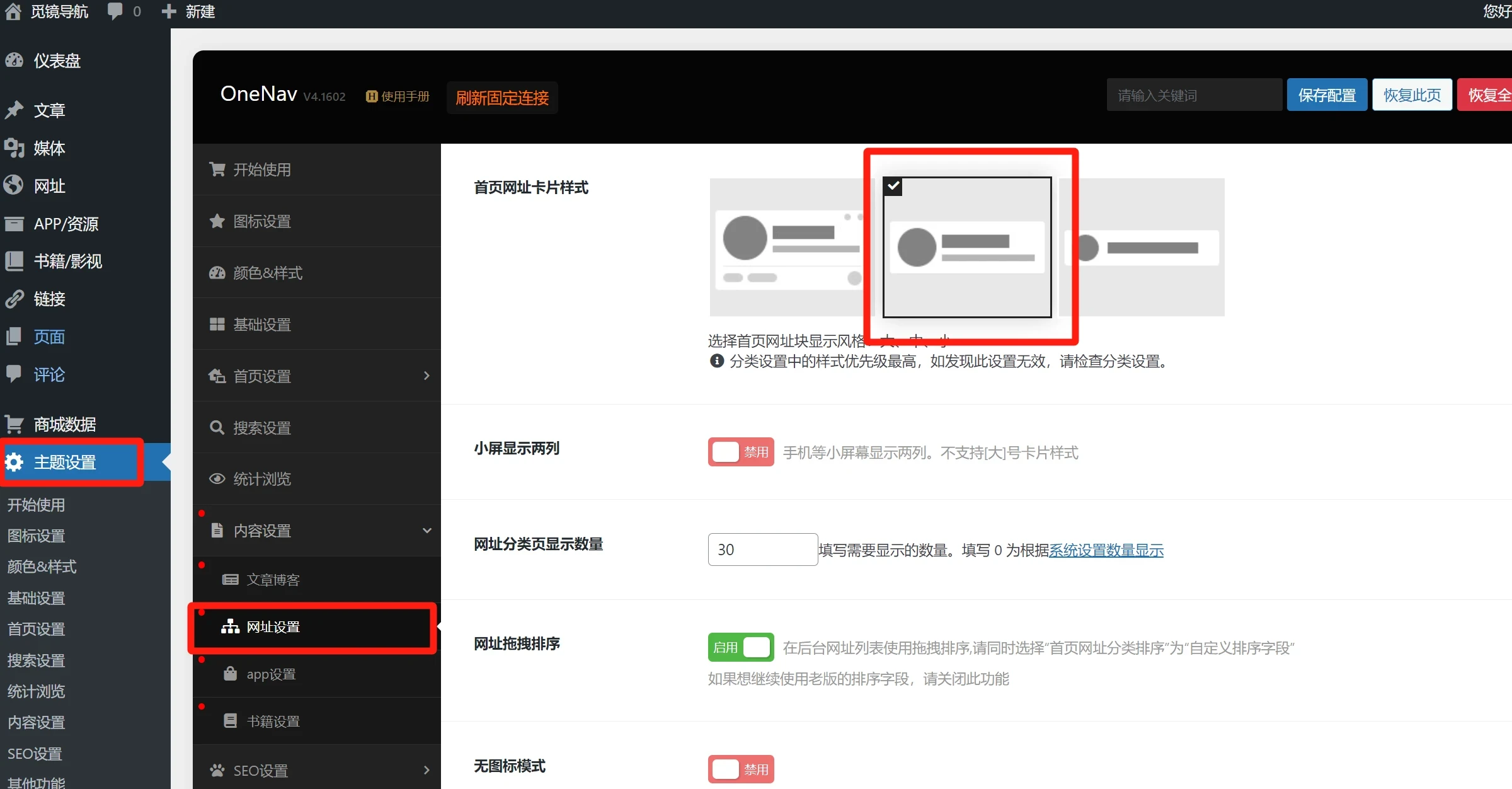
进入 wordpress 后台---主题设置---内容设置---网址设置---首页网址卡片样式 设置为 中(如下图)
这一步其实不修改其实也没问题,但是此模式适配度最高的

第二步:html 代码添加路径:
- 找到onenav主题模板目录路径:【/wp-content/themes/onenav/templates/header-banner.php】打开
- 在【templates/header-banner.php】中第 90 行【<!– 一言 end –> <?php } ?>】后面,添加代码。
- 下载我提供的代码上传到 onenav 主题目录下
- 最后的 css 和 js 文件路径,你们可以上传之后直接使用不用修改,有需求的可以自行修改路径
找不到的话看下图

© 版权声明
THE END


-星空知](https://oss.xkzhi.cn/befer/2024/01/20240109223300434-MTXX_MH20240109_223239779.jpg)


























- 最新
- 最热
只看作者